Member-only story
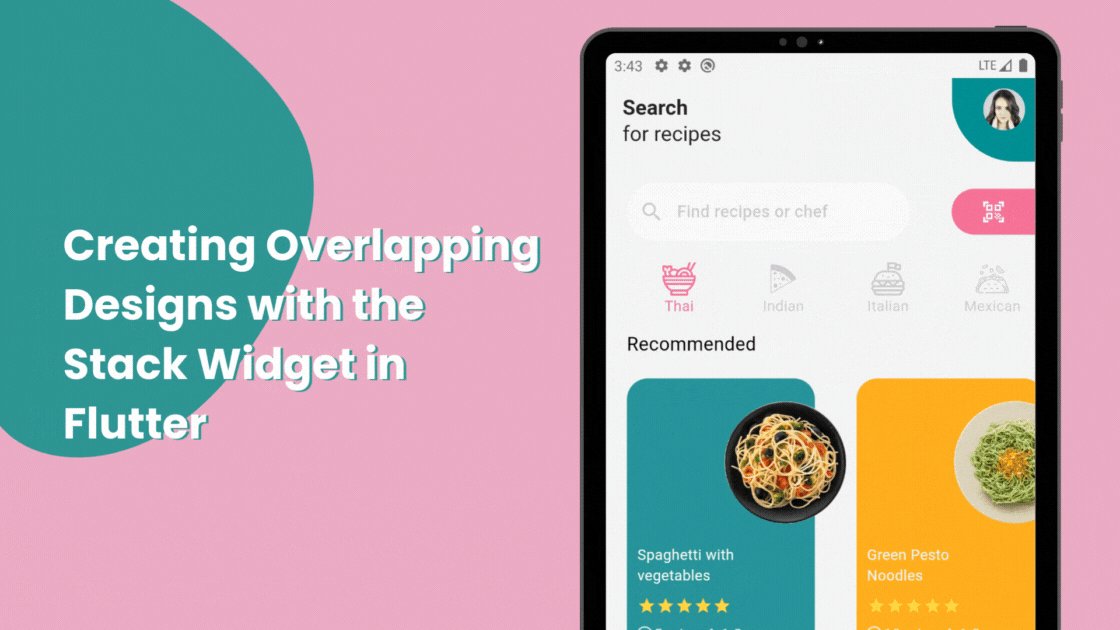
Creating Overlapping Designs with the Stack Widget in Flutter
A Simple Guide to Overlapping Widgets in Flutter.

Today, I want to share an interesting Flutter widget called Stack. It helps you create complex designs easily.
Stack is a type of layout that can hold multiple children, and it’s simple to use once you are familiar with it.
The Stack widget in Flutter lets you put widgets like images, buttons, or text on top of one another. It’s great for layering elements. It’s especially great when you need to layer elements, like putting text on top of a picture or adding a profile photo over a background.
Widgets in a Stack are placed based on the edges of the stack. You can set their position using the Positioned widget or alignment options.
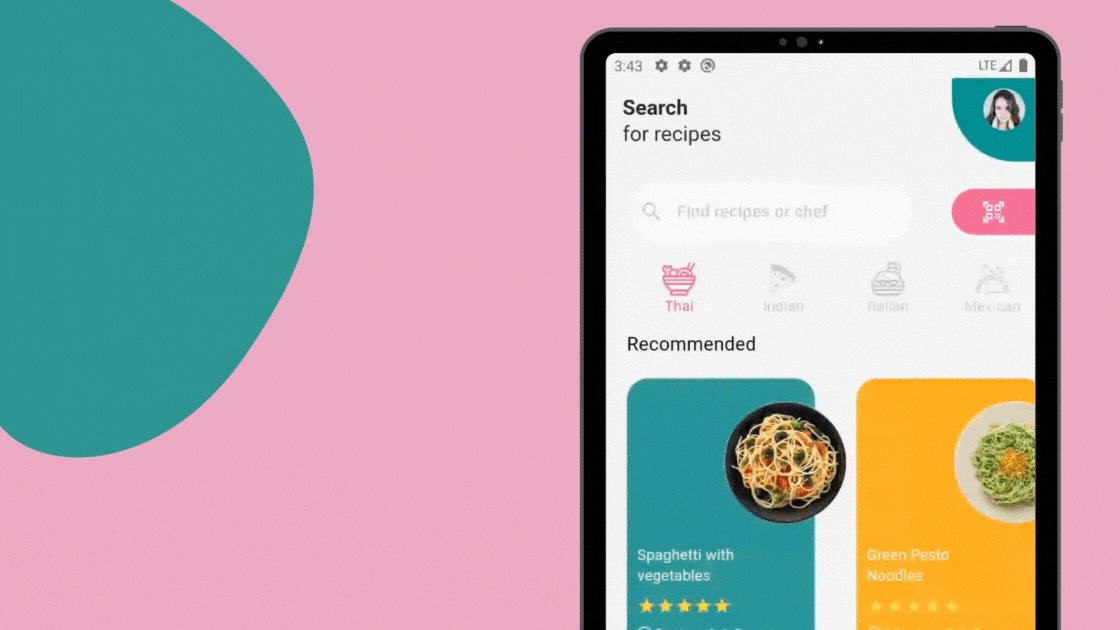
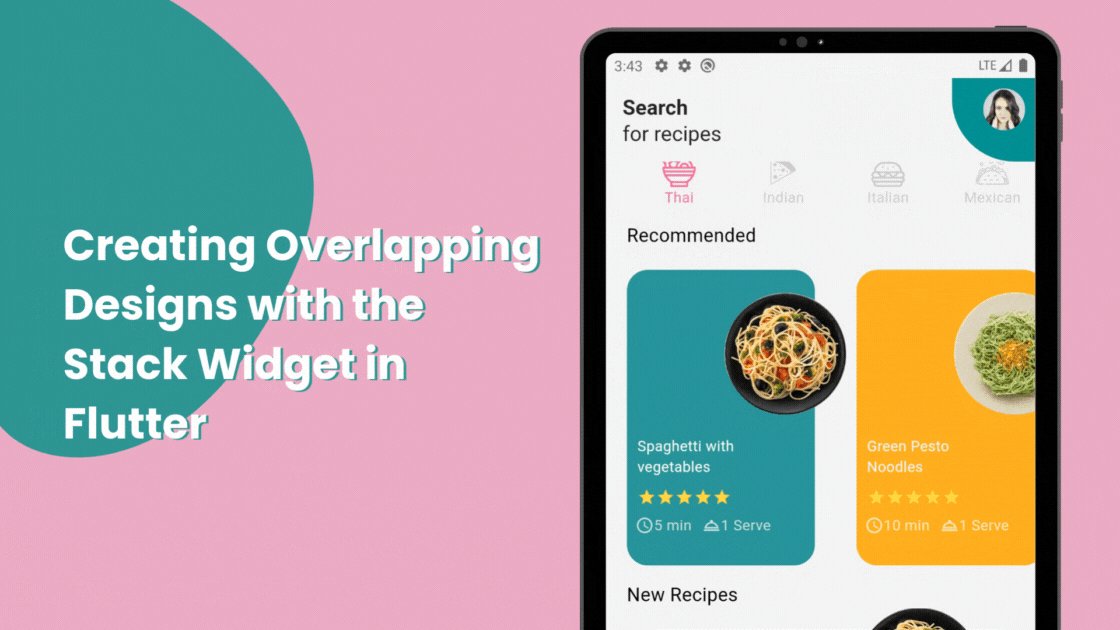
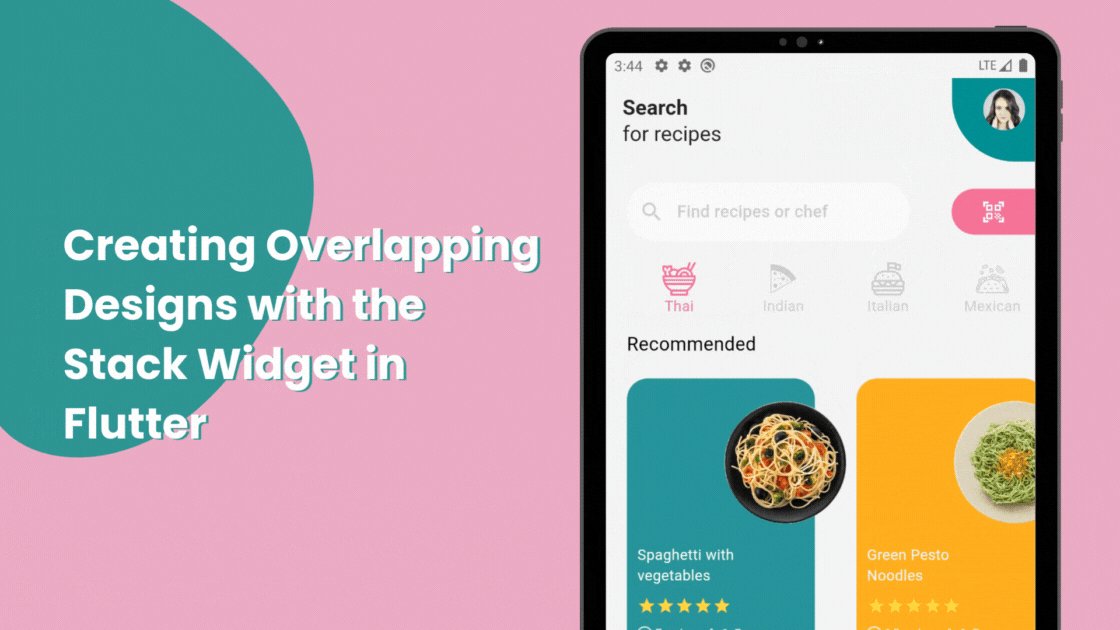
I’ve created a sample that uses a Stack. The lovely design is by Parves Ahamad.
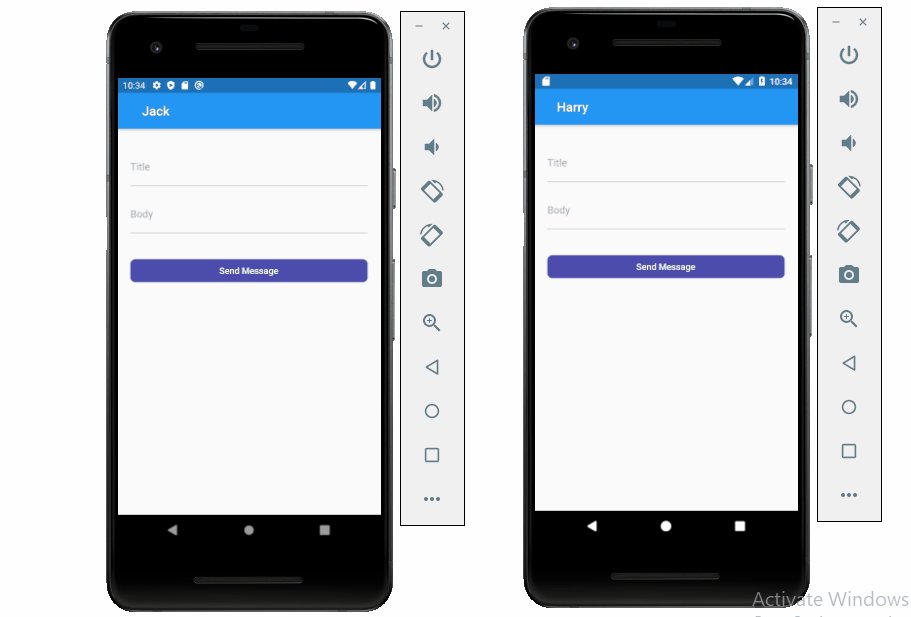
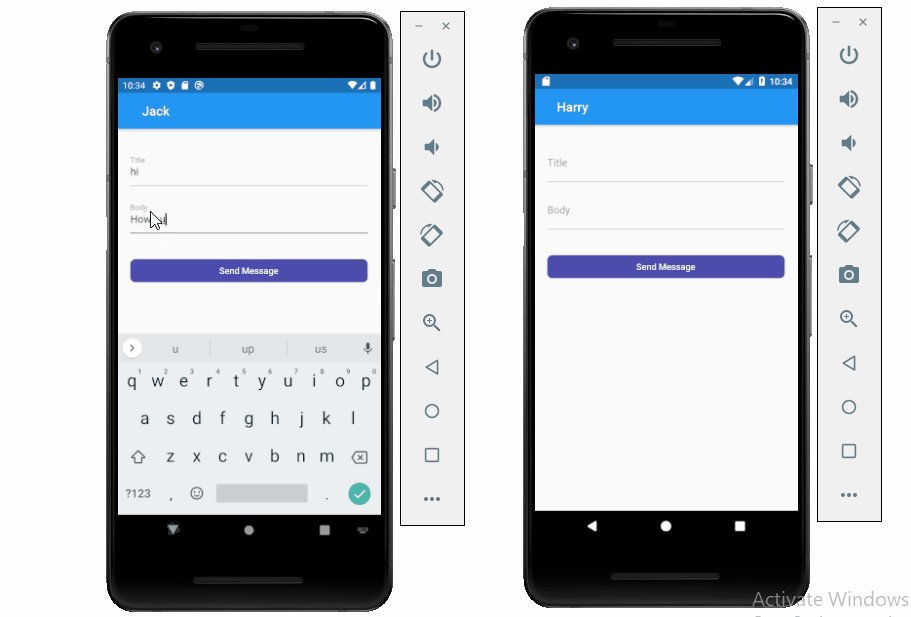
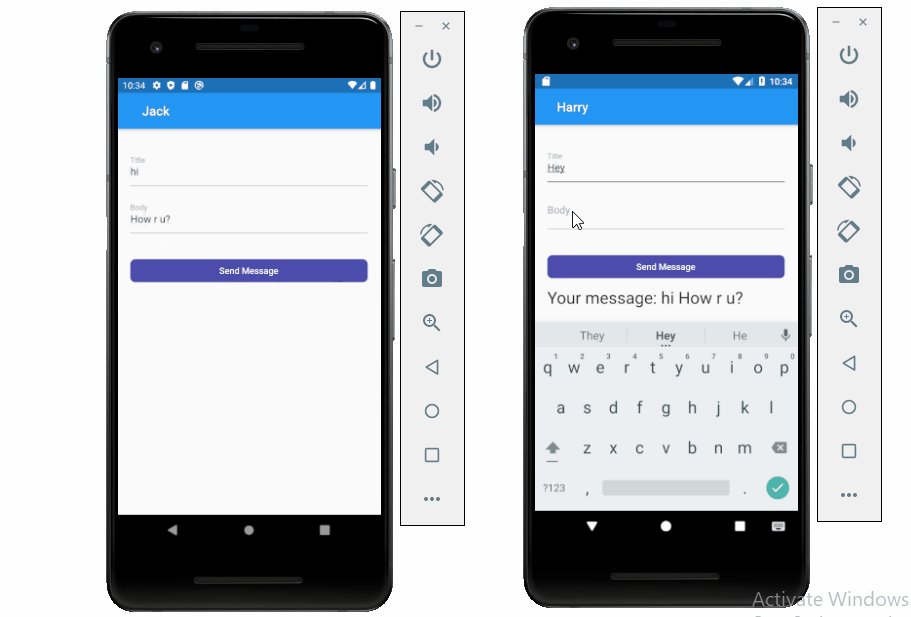
You can see the design below where I used the Stack. Let’s take a look:

In the header, I used a Stack in the app bar’s actions for the profile picture design. The parent widget is a Stack within the app bar actions. I placed a container(top widget) as the background…